GSoC Project Ideas 2021
Tip
Do you want to apply with us?
We have a page that describes how to increase your chances of success. Please read it carefully.
General suggestions and warnings
Project ideas describe the goals we want to achieve but may miss details that have to be defined during the project: we expect students to do their own research, propose solutions and be ready to deal with uncertainty and solve challenges that will come up during the project
Code and prototypes are preferred over detailed documents and unreliable estimates: rather than using your time to write a very long application document, we suggest to invest in writing a prototype (which means the code may be thrown out entirely) which will help you understand the challenges of the project you want to work on; your application should refer to the prototype or other Github contributions you made to OpenWISP that show you have the capability to succeed in the project idea you are applying for.
Students who have either shown to have or have shown to be fast learners for the required hard and soft skills by contributing to OpenWISP have a lot more chances of being accepted: in order to get started contributing refer to the OpenWISP Contributing Guidelines
Get trained in the projects you want to apply for: once applicants have completed some basic training by contributing to OpenWISP we highly suggest to start working on some aspects of the project they are interested in applying: all projects listed this year are improvements of existing modules so these modules already have a list of open issues which can be solved as part of your advanced training. It will also be possible to complete some of the tasks listed in the project idea right now before GSoC starts. We will list some easy tasks in the project idea for this purpose.
Project Ideas
Improve resiliency and packaging of OpenWISP Monitoring on OpenWrt
Important
Languages and technologies used: Mostly Lua, OpenWrt, Makefile but also a bit of Python and Django.
Mentors: Federico Capoano.
OpenWISP Monitoring depends on specific lua code to be deployed on the OpenWrt devices, this code collects monitoring information and sends it to the OpenWISP server in NetJSON format (see Monitoring Scripts).
At the moment, this code is deployed using a configuration template which is created with a database migration when the monitoring module is installed, but we need to convert this existing code in a new OpenWrt package, well tested, documented and with a key improvement regarding its resiliency.
Prerequisites to work on this project:
The student should be familiar with OpenWISP Templates, OpenWrt, OpenWISP Monitoring and should have a basic knowledge of NetJSON format.
Measurable outcomes:
Convert lua-monitoring into two OpenWrt packages:
One package for the netjson-monitoring utility, which aims to simply return NetJSON DeviceMonitoring output
One package which provides the OpenWISP Monitoring daemon, which depends on netjson-monitoring and openwisp-config (it takes the server information from the openwisp config file)
The
netjson-monitoring.luafile is becoming too big, we have to split it over multiple filesEach lua function used in the package shall be unit tested, the main cases should be covered, mocks should be used to simulate the different cases
Achieve at least 93% test coverage
The daemon shall ran by default every 5 minutes, but this interval shall be configurable
If for some reason the daemon cannot communicate with the server (e.g.: internet connection is down), the daemon shall:
check if there's enough RAM available, if not, stop, otherwise continue to the next point
save the data in a new file stored in a subdirectory of
/tmp/(which is stored in memory), the file should contain the date/time and the data (e.g.: the filename could be the datetime and its contents the data)
When the daemon sends data to the server, if the HTTP request is successful, it shall check if any stored data is present, if any stored data is present, it shall send it to the server (including the datetime when the measurement was taken) and if the request is successful it shall delete the stored file and proceed with the next file, until every stored data file is sent and deleted
Write a README like the one of openwisp-config which explains the features of the module, how to install it/compile it
The OpenWISP Monitoring module needs to be patched to allow the device metrics API to receive measurements that were taken while a device was offline. By default the server will keep assuming implicitly that the datetime of new measurements is the current time, but it will allow the datetime to be passed explicitly
OpenWISP REST API
Important
Languages and technologies used: Python, Django, Django REST Framework.
Mentors: Ajay Tripahi, Noumbissi Valere, Federico Capoano.
The goal of this project is to add the much needed missing REST API endpoints for some of the django models of the oldest OpenWISP modules which do not ship a complete REST API.
Prerequisites to work on this project:
The student should have installed a full OpenWISP instance running different modules (controller, network topology) and should be familiar with openwisp-controller, openwisp-users and openwisp-network-topology.
Measurable outcomes:
Create API endpoints for openwisp-controller:
pki app models CRUD operations
geo app models CRUD operations
connection app models CRUD operations
Create API endpoints for openwisp-users:
users (include possibility of changing/updating permissions, groups, organization-users)
endpoint to manage email addresses (e.g.: add/remove/change email address, make/unmake primary)
organizations CRUD
Create API endpoints for network-topology: CRUD of all models (Topology, Node, Link)
Each list endpoint shall be paginated
Each endpoint should be available only to authenticated users who must either be organization managers and/or superusers, please read the entire Django REST Framework Permission Classes section and its subsections Mixins in the openwisp-users documentation
Each endpoint which is writable and generates a form in the Django REST Framework browsable API shall respect multi-tenancy when showing objects that are related to organizations, please see Multi-tenant serializers for the browsable web UI in the openwisp-users documentation
Include basic tests for each endpoint, test coverage must not decrease
Add a basic REST API documentation like the one we have in firmware-upgrader
Ensure the package DRF YASG is included in the test project of each module touched in this project, as in the Firmware Upgrader and RADIUS modules
Revamp Netengine and add its SNMP capability to OpenWISP Monitoring
Important
Languages and technologies used: Python, Django.
Mentors: Gagan Deep, Federico Capoano.
The goal of this project is to add support for SNMP (Simple Network Management Protocol) to OpenWISP Monitoring by using netengine a python library which aims to make easy to access monitoring information via different protocols.
We do not need to maintain backward compatibility at this stage, we have the freedom to change the library how we think is best.
Prerequisites to work on this project:
The student should be familiar with OpenWISP Monitoring and should have a basic knowledge of NetJSON format and SNMP.
Measurable outcomes:
Revamp the OpenWrt backend of netengine, making it compliant with NetJSON DeviceMonitoring specification
Revamp the backend for Ubiquiti making it compliant with NetJSON DeviceMonitoring as well (we will either buy one hardware model for the student or leave one connected to a VPN)
Update the unit tests to reflect the changes, ensure all tests pass
Change tests to use mocks (
unittest.mock): the tests right now require the physical devices to be run, this is bad: we need to create mocks that allow us to run the tests without the physical devicesPort code to python >= 3.7
Create a test build on github actions
Update docs to reflect the changes introduced in this project
Remove any code not being used anymore by the new implementation
Ensure the test coverage stays above 95%
Modify OpenWISP Controller to allow setting the management IP from the web UI
Add an SNMP check in OpenWISP Monitoring that pulls the monitoring information and creates the device status and charts
Bring professional efficiency to OpenWISP WiFi Login Pages
Important
Languages and technologies used: Javascript, React JS, NodeJS, HTML, CSS.
Mentors: Noumbissi Valere, Federico Capoano.
The goal of this project is to improve OpenWISP WiFi Login Pages by reducing boilerplate code, reduce the amount of configuration lines in the configuration files, improve test coverage and make the code more robust.
Prerequisites to work on this project:
The student should be familiar with OpenWISP WiFi Login Pages, OpenWISP RADIUS and should be proficient with Javascript, React JS, NodeJS, HTML and CSS.
Measurable outcomes:
Implement gettext like translations: right now translations have to be defined in the configuration file of each organization, repeating the same text over and over, we should avoid this and store the translations in a central place;
However, being able to customize the text for each organization is a great feature and should still be possible if needed
Avoid having to repeat the whole configuration options: right now the configuration of each organization contains a lot of boilerplate. We shall introduce default configurations and ensure the application works also when the configuration file of a specific organization misses a piece of configuration.
When the ability of removing specific sections or fields is needed, right now we resorted to deleting the specific part of the configuration, but once we introduce this change we will have to ensure the configuration options that would have been removed can be set to
nullto obtain the same resultRename the directory
org-configurationstoconfig, rename{slug}-configuration.ymlto{slug}.yml, ensure backward compatibility is maintainedImplement server side logging with a standard logger
Implement reusable token validation logic
Increase test coverage to 95%
Implement basic browser testing with selenium for the following features:
sign up success
sign up failure (validation error)
login success
login failure
status
Improve netjsongraph.js for its new release
Important
Languages and technologies used: Javascript, NodeJS, HTML, CSS
Mentors: Federico Capoano.
The goal of this project is to improve the new version of the netjsongraph.js visualization library, which is has not been released yet and is available in the gsoc2019 branch of netjsongraph.js on github.
Prerequisites to work on this project:
The student should be familiar with OpenWISP Network Topology and should be proficient with Javascript, React JS, NodeJS, HTML and CSS.
Measurable outcomes:
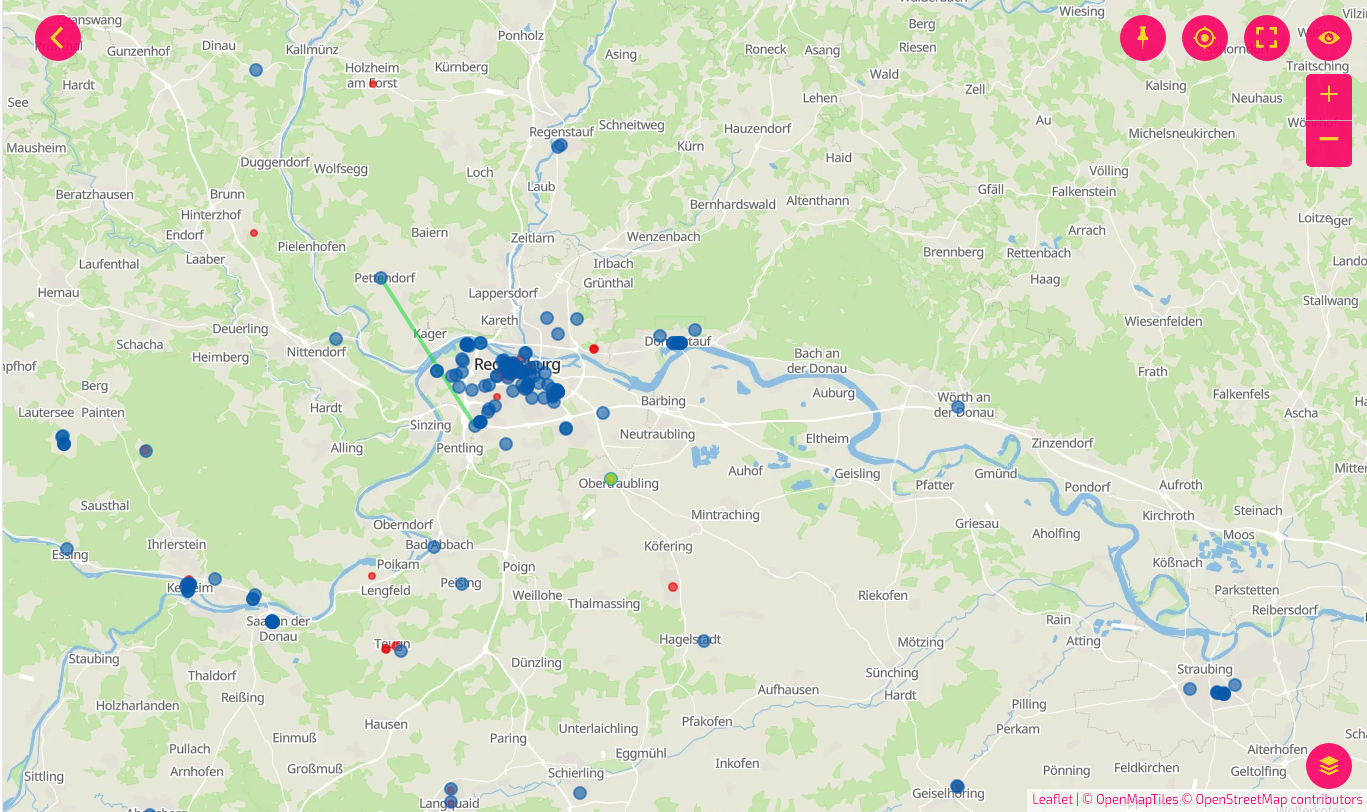
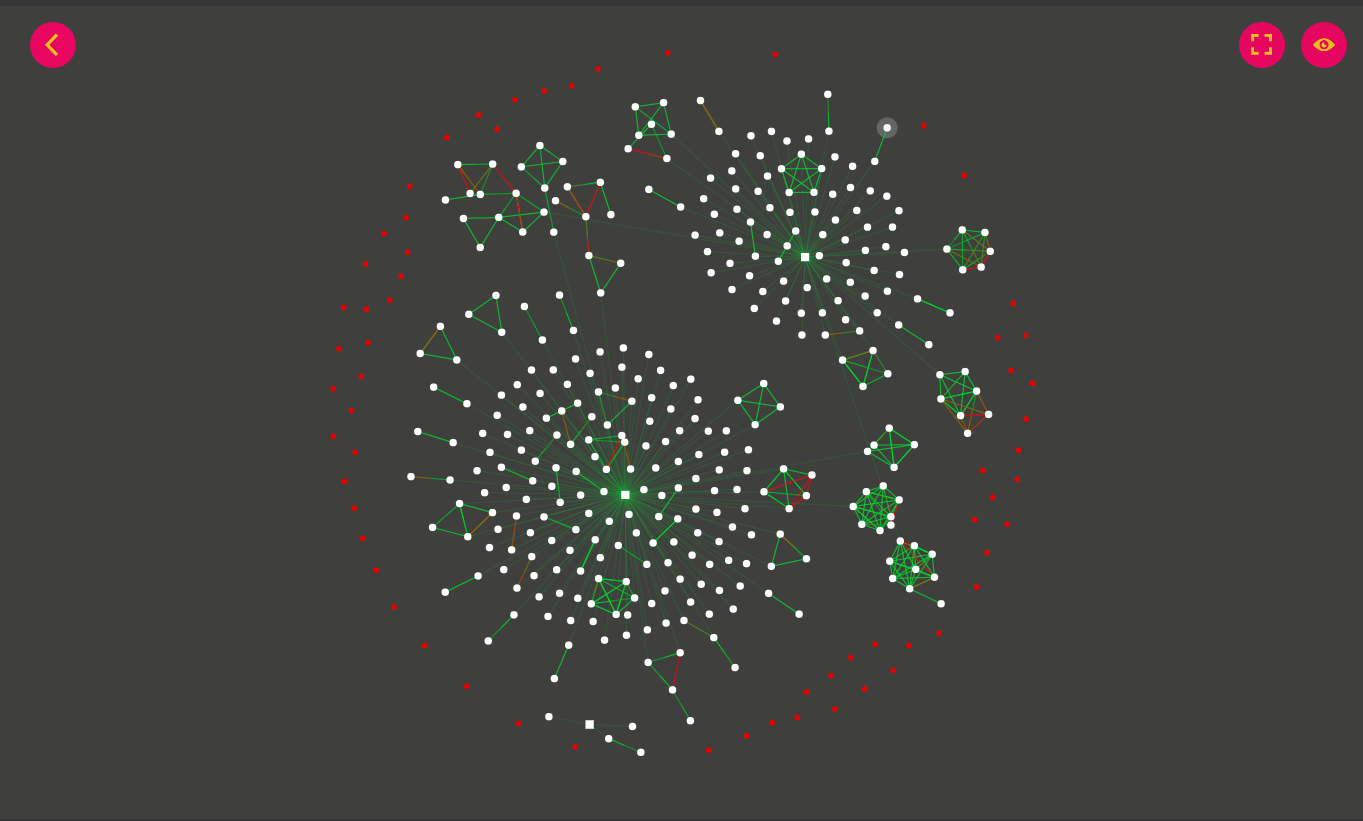
We want to make the geographic map feature and the logical map feature more similar to MeshViewer, see the screenshots below for reference, you can find a demo of this application in the repository just linked.


Fix zoom animation: when the map is zoomed, there's a delay between the zoom of the map and the repositioning of the elements which looks pretty weird
Add a clustering feature to the geographic map: when there are multiple overlapping elements group them as one cluster:
the cluster shall expand when it's hovered with the mouse
the cluster shall expand when the map zoom increases
the cluster may behave differently if the nodes have links to other nodes, a solution which works well aesthetically should be found
Test the library on narrow screens and ensure quirks are fixed
Add support for loading map data using GeoJSON
Allow loading more than 1000 devices by using pagination, load max 10K points by default (e.g.:
maxPointsFetched), make this max value configurableWhen more points are present than the configured
maxPointsFetchedvalue, if the map is zoomed more than a specific level (which shall also be configurable and have a good default), load more data from the API by specifying geographic extent, implement a mocking server for this feature on the server sideUpdate OpenWISP Network Topology to use the new version of this library
Modify OpenWISP Network Topology to provide real time updates
Change the code of OpenWISP Monitoring so that the map dashboard is implemented using this library instead of using its own custom implementation
Keep in mind the underlying visualization library can be changed if needed.
Second release of OpenWISP Monitoring
Important
Languages and technologies used: Python, Django.
Mentors: Gagan Deep, Federico Capoano.
The goal of this project is to improve OpenWISP Monitoring by working on features and changes that have been noted down during the last year of usage of this module.
Prerequisites to work on this project:
The student should be familiar with OpenWISP Templates, OpenWrt, OpenWISP Monitoring and should have a basic knowledge of NetJSON format.
Measurable outcomes:
See the OpenWISP Monitoring 0.2 Release Milestone on Github.